「礼」の~IT人材を目指して~
作成:2025/06/01
更新:ーーーーーー
はじめに
現在、WordPressでWEBサイト構築の勉強をしています。
このサイト自体をWordPressで作成し、勉強の実験台にしています。
そして、勉強の進捗があればその都度、このサイトで、報告しているところです。
これまでの経緯と課題
以前、WordPressを構成するPHPの編集をしました。(→関連記事)
その際は、functions.phpというWordPress本体を構成するファイルを編集したのですが、コードを書き損ねたりすると最悪の場合、サイトが表示されなくなるという危険をはらんでいる、ということです。
今回実施すること
そこで、今回は、WordPressのfunctions.phpファイルに触れる代わりに、コード格納用のプラグインを自作に挑戦することにしました。
functions.phpを編集するのとプラグインを利用する主な違いは、コードの変更を直接行うか、プラグインの管理画面から設定するかの違いです。functions.phpに直接コードを追加することで、サイトの機能拡張やカスタマイズが可能です。一方、プラグインは、専用の管理画面から簡単に機能を追加・設定できます。
その手順は以下の通りです。
- プラグイン用のフォルダ(ディレクトリ)を新規作成する。
- プラグイン用の定義PHPファイルを新規作成する
- プラグインをアップロードする
- プラグインを有効化する
プラグイン用のフォルダ(ディレクトリ)を新規作成する
名前はなんでもよいので、今回は「self_made_plugin」として、フォルダを作成しました。
プラグイン用の定義PHPファイルを新規作成する
作成したフォルダの中にプラグイン情報を書いたPHPファイルを作成します。ファイルの内容は以下の通りです。
■コード1■
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php /* * Plugin Name: プラグインの名前 * Plugin URI: プラグインの説明や配布しているページのURL * Description: プラグインの説明 * Version: プラグインのバージョン * Author: 開発者名 * Author URI: 開発者のサイトURL * License: ライセンス * License URI: ライセンスの記載があるページのURL * Text Domain: 国際化するためのTEXTドメイン名 * Domain Path:国際化するための翻訳ファイルのパス */ /* bodyタグの直前にcopyrightを表示 */ function custom_footer_copyright() { echo '<p>Copyright © ' . date('Y') . ' 「礼」の~IT人材を目指して~</p>'; } add_action( 'wp_footer', 'custom_footer_copyright' ); |
前半は、プラグインの定義です。後半は、以前紹介したbodyタグの直前にcopyrightを表示する処理を再利用して書いています。(→関連記事)
名前はなんでもよいので、今回は、「test_plugin.php」として保存。
プラグインをアップロードする
次のいずれかの方法によりアップロードします。
- FTPでサーバーのディレクトリに直接アップロード(私の環境では、『/public_html/newrongo55.hopto.org/wp-content/plugins/』です)
- 作成したプラグインフォルダをZIPファイルに圧縮し、『プラグイン > 新規プラグインを追加 > プラグインのアップロード』
プラグインを有効化する
アップロードしたプラグインを有効化します。
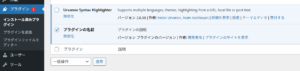
今回は、PHPファイルに書いたプラグイン情報に「Plugin Name: プラグインの名前」としましたので、「プラグインの名前」が、プラグインの名前として表示されています。
その下の「有効化」をクリックして有効化します。

これでプラグインを有効化できました
結果
以前と同様にこのように表示されました。
![]()
さいごに
今回は、コード格納用のプラグインの自作に挑戦しました。
これからWordPressでWEBサイトを立ち上げる方の参考になれば嬉しいです。
以下参考記載あり(コメントアウト)


コメント