「礼」の~IT人材を目指して~
作成:2025/05/31
更新:ーーーーーー
はじめに
現在、WordPressでWEBサイト構築の勉強をしています。
このサイト自体をWordPressで作成し、勉強の実験台にしています。
そして、勉強の進捗があればその都度、このサイトで、報告しているところです。
これまでの経緯と課題
以前、WordPressでソースコードを綺麗に表示するために、「Urvanov Syntax Highlighter」というプラグインを導入しました。(→関連記事)
初期設定のまま使用していると表示上の不具合や、見栄えに不満がでてくることがあります。
そこで、それらを都度、解決し、紹介していきます。
解決課題
HTMLタグが文字化けする問題
このプラグインでHTMLタグを記述すると文字化けします。
具体的には「<」が文字コード「<」で表記されます。
■画面1■

これを解消するためには、
左サイドバーの「設定」→「Crayon」でも設定画面を開きます。
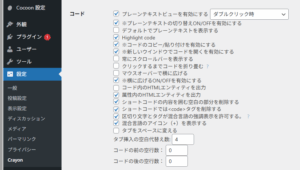
「Crayon Syntax Highlighter 設定」画面になりますので、少し下にスクロールして「コード」というカテゴリーの中の「 コード内のHTMLエンティティを出力」にチェックして保存します。
■画面2■

これで解決です。
■画面3■

コードの色や文字の大きさ、背景色を変更
初期設定では上記の画面1のような表示になります。
普段Visual Studioに使い慣れていますので、その配色にしたいと思います。
左サイドバーの「設定」→「Crayon」でも設定画面を開きます。
「Crayon Syntax Highlighter 設定」画面になりますので、「テーマ」というカテゴリーの中の「 Vs2012 Black」にチェックします。
ついでに「フォント」というカテゴリーで数値を変更して、文字サイズと行間を変更しておきます。
■画面4■

そして保存。すると、このように表示されました。
■画面5■

なお、テーマの色合いを紹介されているサイトがありましたのでこちらを参考にさせていただきました。(→参考サイト)
さいごに
以上、「Urvanov Syntax Highlighter」の設定を変更して、不具合等を解決しました。
課題がでたら、解決し、その都度内容を追加し、更新していきます。
これからWordPressでWEBサイトを立ち上げる方の参考になれば嬉しいです。


コメント