「礼」の~IT人材を目指して~
作成:2025/07/05
更新:————-
はじめに
現在、WordPressでWEBサイト構築の勉強をしています。
このサイト自体をWordPressで作成し、勉強の実験台にしています。
そして、勉強の進捗があればその都度、このサイトで、報告しているところです。
これまでの経緯と課題
前回は、WordPressのデザインをカスタマイズするために、CSSを編集してみました。(→関連記事)
CSSを編集するにあたって、親テーマを直接編集すると不具合が生じる可能性があるため、子テーマにコードを書きました。
その際、新たなデザインを定義したので問題なく、そのまま反映されましたが、親テーマで既に定義されているデザインの内容を変更したいときは、どのようにすれば良いのでしょうか。
今回実施すること
そこで、今回は親テーマにすでに定義されているCSSのデザインを変更してみます。
まず、おさらいとして、CSSの基本について、ふれておきます。
CSSの基本文法のおさらいをする
CSSの基本文法は以下の3つで構成されています。
- セレクタ HTMLのどこを装飾するか
- プロパティ 選択した要素の何を装飾するか
- 値 どのように装飾するか
例えば、見出しレベル2 を指定する場合のセレクタは、HTMLでは <h2> タグです。CSSでスタイルを適用する際も、セレクタとして h2 を使用します。見出しレベル2の文字を赤く表示させたいときのコードは、次のようになります。
▼CSSの構成
|
1 2 3 4 |
h2 { /* セレクタ */ color: /* プロパティ */ red; /* 値 */ } |
親テーマのセレクタを子テーマのセレクタで上書きする
親テーマにはすでに定義されているCSSがあり、それによって画面のデザインが決められています。その決められたデザインの中の背景色と、見出しのデザインを自分の好みに変えてみたいと思います。
子テーマのCSSファイルに親テーマと同じセレクタを定義することで、親テーマで定義されたCSSを上書きします。
cocoonの場合、子テーマのCSSファイルは
/wp-content/themes/cocoon-child-master
のディレクトリの中にstyle.cssという名前で置いてあります。
それでは、背景の色と見出しの色を変えてみます。
▼子テーマのstyle.cssファイルに追記するコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* 背景色 */ body{ background-color: white; } /* 見出し2 */ h2 { font-size: 24px; color: blue; text-decoration: underline; background:red; } |
背景は、白に変わりましたが、見出しは、部分的に変更されません。これは、親テーマのCSSをうまく、上書きできていないことが原因です。そこで、cocoonの親テーマの見出しのセレクタを調べてみます。
親テーマのセレクタを調べてみる
セレクタを調べるには、Google Chromeを使います。
▼手順
- 調べたい場所(今回は「見出し2」)の上で右クリックし、「検証」をクリック
- 画面右側にデベロッパーツールが開きます
- デベロッパーツールの「Styles」タブの下にCSSが表示されます
- その中から定義されているセレクタを探します。
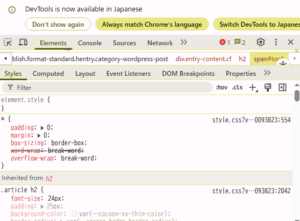
▼デベロッパーツールを開いたところ

コードを見ていくとセレクタに[.article h2]と表示されているのがわかります。Cocoonの「見出し2」のセレクタは、この[.article h2]です。
ですから、子テーマに見出し2のセレクタを定義する場合はh2ではなく、[.article h2]と定義すればよいことになります。
▼子テーマのstyle.cssファイルに追記するコード
|
1 2 3 4 5 6 7 8 9 |
/*見出し2*/ .article h2 { color: black;/*文字色*/ font-size: 24px;/*文字サイズ*/ padding: 20px;/*文字回りの余白(上下左右)*/ display: block; position: relative; background-color: lightgray;/*背景色*/ } |
これで、見出し2のデザインが正常に上書きされることになります。
セレクタの違いについて調べてみる
では、[.article h2]とh2ではどのように違うのでしょうか。
調べてみるとセレクタには様々な使い方があり、いくつか紹介されていました。
▼セレクタの使用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* ①すべての要素に適用 */ *{ } /* ②「id="sample"」に適用 */ #sample{ } /* ③「class="sample"」に適用 */ .sample{ } /* ④「class="sample" 配下のpタグ」に適用 */ .sample p{ } /* ⑤「class="sample" にマウスオンされた場合」に適用 */ .sample:hover{ } |
[.article h2]は、使用例の④のタイプのようです。
CSSでセレクタの前にドット(.)が付いている場合、それを「クラスセレクタ」といい、HTMLのclass属性で指定された名前を持つ要素にスタイルを適用するために使用されます。
「クラスセレクタ」をさらに、「子孫セレクタ」として適用先を指定する方法もあります。「子孫セレクタ」は、「◯◯要素内にある◯◯要素にだけデザインを適用させたい」といったように絞り込んで指定することができます。
具体例で確認してみます。
指定をしたclass=”nav”要素の中のul要素の中のli class=”list02″要素にだけスタイルを適用してみます。
▼HTMLに記述するコード
|
1 2 3 4 5 6 7 |
<div class="nav"> <ul> <li>ホーム</li> <li class="list02">プロフィール</li> <li>お問い合わせ</li> </ul> </div> |
▼CSSに記述するコード
|
1 2 3 4 |
.nav ul .list02 { color: blue; background:red; } |
▼実行したときの表示
さいごに
今回は、CSSの編集をしてみました。
これからWordPressでWEBサイトを立ち上げる方の参考になれば嬉しいです。


コメント